Continue a Function After Using Return Javascript
In JavaScript, the return statement is used by functions to return a specific value to the function call like any other programming language. It will stop the execution of a program when the return statement is executed. We can use the return statement within the function body only and it is a better practice to place the return statement at the end of the function's body because every statement after the return statement is not reachable to the compiler.
This article is wrapped around
- Why we use a return statement?
- How a return statement works?
- Return statement with a value
- Return statement without a value
- Function without a return statement
- Return statement with multiple values using array
- Return statement with multiple values using object
Why we use a return statement in JavaScript
We use a return statement when we need a specific value from the function to use for other programs.
A return statement can return every data type in JavaScript like:
- String
- Number
- Boolean
- Arrays
- Objects
- Functions
How a return statement works in JavaScript
A return statement uses a return keyword and an expression or a value that needs to be returned according to the programmer's requirement. A return statement must end with a semicolon (;).
Syntax
The Value in the above syntax is defined as the value returned by the function. In the return statement value is optional. A return statement returns an undefined result if we do not specify the value.
Return statement with a value
The following example is used to show the simple use of a return statement with a value in JavaScript.
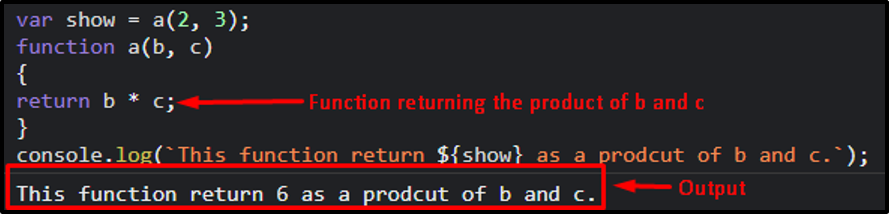
Code
var show = a( 2 , 3 ) ;
function a(b, c)
{
return b * c;
}
console.log (`This function returns ${show} as a product of b and c.`) ;
Output

Here we take a variable show and assign a function with 2 arguments. Then we create a function a() which takes two parameters b and c and returns their product. Then we display the result that is clearly seen above.
Return statement without a value
We can also use a return statement without a value but a return statement without a value is only used to terminate a program. The following example showcases the use of return statements without a value.
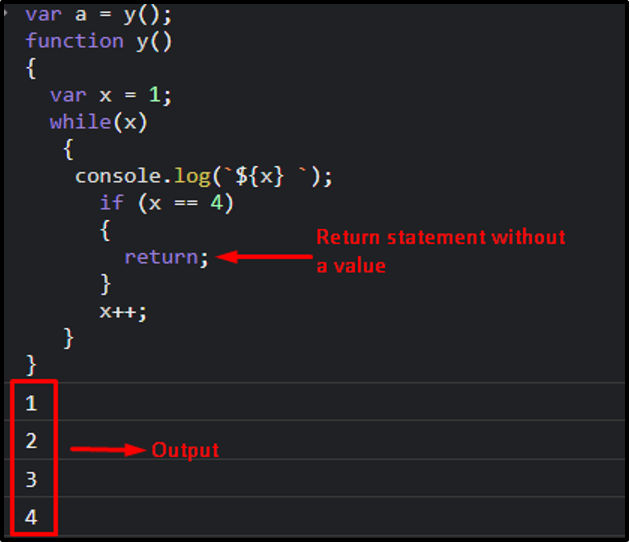
Code
var a = y( ) ;
function y( )
{
var x = 1 ;
while(x)
{
console.log (`${x} `) ;
if (x == 4 )
{
return ;
}
x++;
}
}
Program continues to execute until the value of x becomes 4 and the control will go inside the if-statement and execute the return statement which will terminate the program.
Output

Above example clearly shows that the program keeps on printing the value of x until the condition to execute the return statement arrives and the program terminates.
Function without a return statement
The following example demonstrates what will happen if we do not specify the return statement in the function's body and request a return value.
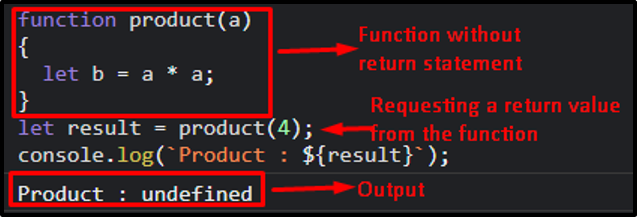
Code
function product(a)
{
let b = a * a;
}
let result = product( 4 ) ;
console.log (`Product : ${result}`) ;
Here we create a function product() which takes a parameter and stores the product of two numbers in variable b. Then outside the function we take another variable result and initialize it with the function call. Lastly, we print the result.
Output

In the above example, it is clearly seen that the output is undefined because the result variable requests to get a return value from the function but the function has no return statement.
Return statement with multiple values using array
We can also return multiple values with the help of a return statement while using an array. In the example below we can show how we use a return statement to return multiple values.
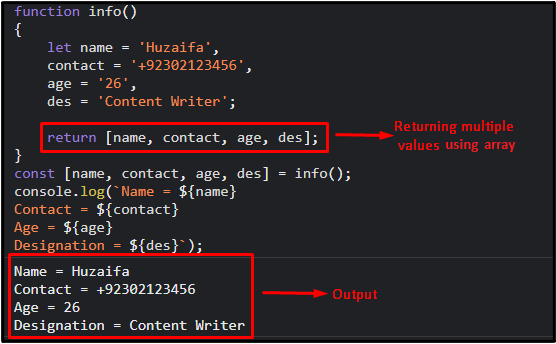
Code
function info( )
{
let name = 'Huzaifa' ,
contact = '+92302123456' ,
age = '26' ,
des = 'Content Writer' ;
return [name, contact, age, des] ;
}
const [name, contact, age, des] = info( ) ;
console.log (`Name = ${name}
Contact = ${contact}
Age = ${age}
Designation = ${des}`) ;
Here we create a function info(), inside the function we created four variables (name, contact, age, des) and assign them some values. After that we return an array which contains name, contact, age and des. Outside the function we take the const array and initialize it with the info() function call. Lastly, we print all the variables.
Output

In the above example it is clearly seen that the program returns multiple values with the help of return statement while using an array.
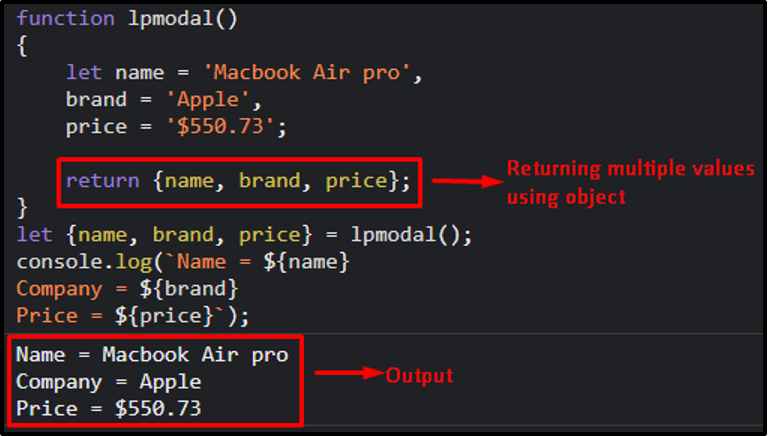
Return statement with multiple values using object
We can also return multiple values with the help of a return statement while using an object. In the example below we can show how we use a return statement to return multiple values.
Code
function lpmodal( )
{
let name = 'Macbook Air pro' ,
brand = 'Apple' ,
price = '$550.73' ;
return {name, brand, price} ;
}
let {name, brand, price} = lpmodal( ) ;
console.log (`Name = ${name}
Company = ${brand}
Price = ${price}`) ;
Here we create a function lpmodal(), inside the function we create three variables (name, brand, price) and assign them with values. After that we return an object which contains the name, brand and price as key-value pair. Outside the function we take the object and initialize it with the lpmodal() function call. Lastly, we print all the variables.
Output

In the above example it is clearly seen that a program returns multiple values with the help of a return statement while using an object.
Conclusion
In JavaScript, the return statement terminates the program and returns a value if specified. In the above article we can see how to use return statements in JavaScript, why to use return statements in JavaScript and how return statements work in different scenarios.
Source: https://linuxhint.com/javascript-return-statement/
0 Response to "Continue a Function After Using Return Javascript"
Post a Comment